Front-end
reset.css 브라우저 스타일 초기화
굿놈
2022. 1. 9. 17:56
들어가기 앞서,
- css 스타일 초기화를 하지 않고 코드를 작성하면 브라우저마다 css 스타일이 조금씩 다르기때문에 브라우저 별로 다른 결과를 나타낼 수 있다. 따라서 reset.css를 통해 css 스타일을 초기화하고 작업을 시작하는 것이 좋다.
reset.css cdn
구글에 reset.css cdn이라고 검색하면 아래와 같은 결과가 나오고 해당 링크로 이동한다.

링크로 이동하게 되면 아래의 페이지를 볼 수 있느데 여기서 reset.min.css와 reset.css 두가지 버전을 확인할 수 있다. 우리는 reset.css를 수정할 일이 거의 없으므로 reset.css의 경량화 버전인 reset.min.css를 Copy HTML 버튼을 눌러 복사해준다.

복사한 내용을 main.css를 link하기 바로 전에 link해준다.

이렇게 하면 reset.css 적용이 완료되었다.
적용 전 후
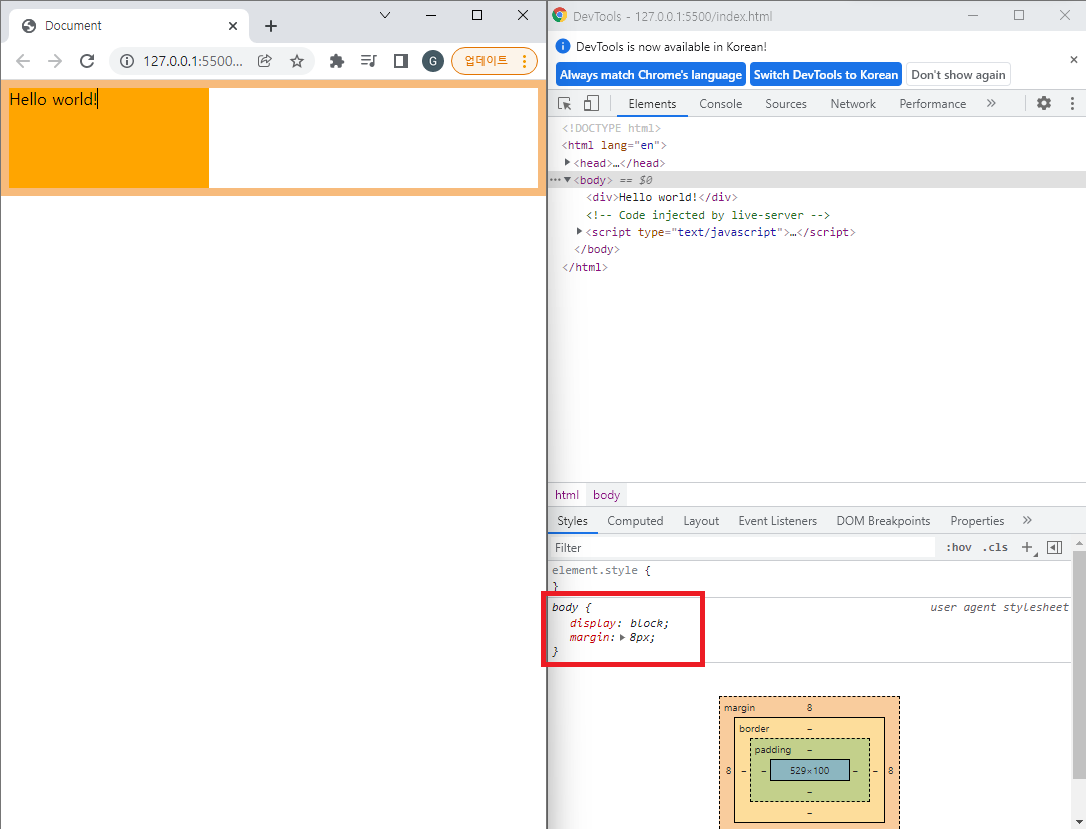
적용 전

설정하지도 않은 margin이 잡혀있는 것을 확인할 수 있다.
적용 후

margin부분을 보면 줄이 그어져있는 것을 보아 초기화가 잘 진행된 것을 확인 할 수 있다.