Front-end
css 속성1
굿놈
2022. 1. 24. 00:24
들어가기 앞서,
- CSS 속성에는 여러가지가 있다. 이 중에서도 자주 쓰이는 몇가지 속성에 대해서 알아보겠다.
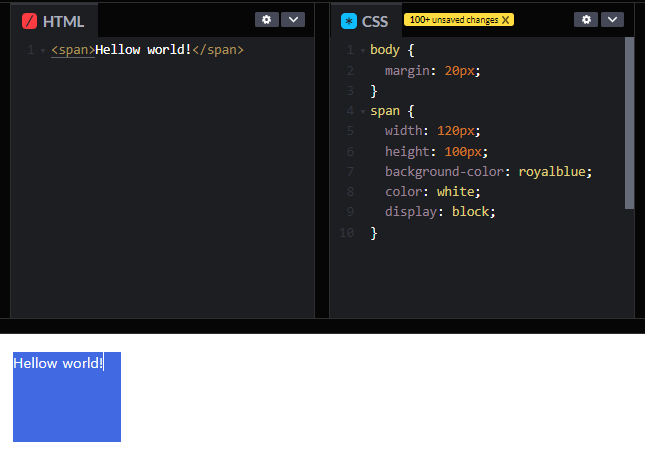
width, height
요소의 가로/세로 너비를 지정한다.
기본값: auto, 브라우저가 너비를 계산

max-width, max-height
요소가 커질 수 있는 최대 가로/세로 너비를 지정한다.
기본값: none, 최대 너비 제한 없음

min-width, min-height
요소가 작아질 수 있는 최소 가로/세로 너비를 지정한다.
기본값: 0, 최소 너비 제한 없음

margin
요소의 외부 여백(공간)을 지정하는 단축 속성
기본값: 0, 외부 여백 없음
margin의 값으로 몇개를 주느냐에 따라 사용법이 달라진다.
- margin: top, right, bottom, left;
- margin: top, bottom, left, right,;
- margin: top, left, right, bottom;
- margin: top, right, bottom, left;
또한 개별 속성들을 지정해 줄 수도 있다.
- margin-top
- margin-bottom
- margin-left
- margin-right

padding
요소의 내부 여백(공간)을 지정하는 단축 속성
기본값: 0, 내부 여백 없음
padding 역시 margin과 같은 방식으로 사용할 수 있다.
- padding: top, right, bottom, left;
- padding: top, bottom, left, right,;
- padding: top, left, right, bottom;
- padding: top, right, bottom, left;
또한 개별 속성들을 지정해 줄 수도 있다.
- padding-top
- padding-bottom
- padding-left
- padding-right

border
요소의 테두리 선을 지정하는 단축 속성
border: border-width(선-두께) border-style(선-종류) border-color(선-색상);

border-width
기본값: medium, 중간 두께
- border-width: top, right, bottom, left;
- border-width: top, bottom, left, right,;
- border-width: top, left, right, bottom;
- border-width: top, right, bottom, left;
border-style
기본값: none
- none, 선 없음
- solid, 실선
- dashed, 파선
- border-style: top, right, bottom, left;
- border-style: top, bottom, left, right,;
- border-style: top, left, right, bottom;
- border-style: top, right, bottom, left;
border-color
기본값: black
- 색상, 선의 색상
- transparent, 투명
- border-color: top, right, bottom, left;
- border-color: top, bottom, left, right,;
- border-color: top, left, right, bottom;
- border-color: top, right, bottom, left;

border는 border-방향, border-방향-속성과 같은 방식으로도 사용할 수 있다.
- border-top: 두께 종류 색상;
- border-top-width: 두께;
- border-top-style: 종류;
- border-top-color: 색상;

border-radius
요소의 모서리를 둥글게 깎음
기본값: 0, 둥글게 없음

box-sizing
요소의 크기 계산 기준을 지정
기본값: content-box
- content-box, 요소의 내용(content)으로 크기 계산
- border-box, 요소의 내용 + padding + border로 크기 계산


overflow
요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
기본값: visible
- visible, 넘친 내용을 그대로 보여줌
- hidden, 넘친 내용을 잘라냄
- scroll, 넘친 내용을 잘라냄, 스크롤바 생성
- auto, 넘친 내용이 있는 경우에만 잘나내고 스크롤바 생성




display
- block, 상자(레이아웃) 요소
- inline, 글자 요소
- inline-block, 글자 + 상자 요소
- flex, 플렉스 박스(1차원 레이아웃)
- grid, 그리드(2차원 레이아웃)
- none, 보여짐 특성 없음, 화면에 사라짐
- table, table-row, table-cell 등


opacity
요소의 투명도
기본값: 1, 불투명

