들어가기 앞서,
- CSS 속성1에 이어 글꼴과 문자와 관련된 속성에 대해 알아보겠다.
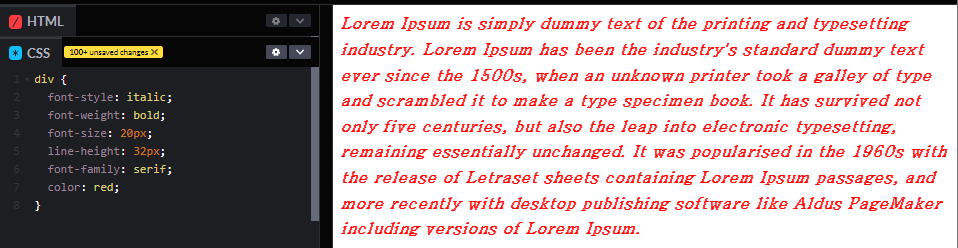
font-style
글자의 기울기
기본값: normal
- normal, 기울기 없음
- italic, 이텔릭체
- oblique, 기울어진 글자
font-weight
글자의 두께(가중치)
기본값: normal
- normal, 400 기본 두께
- bold, 700 두껍게
- 100~900, 100단위의 숫자 9개
font-size
글자의 크기
기본값: 16px, 기본 크기

line-height
한 줄의 높이, 행간과 유사기본값: normal
font-family
글꼴(서체) 지정
font-family: 글꼴1, "글 꼴2", ... 글꼴계열;
- serif, 바탕체 계열
- sans-serif, 고딕체 계열
- monospace, 고정너비(가로폭이 동등) 글꼴 계열
- cursive, 필기체 계열
- fantasy, 장식 글꼴 계열

color
글자의 색상
기본값: rgb(0,0,0), 검정색

text-align
문자의 정렬 방식
기본값: left
- left, 왼쪽 정렬
- right, 오른쪽 정렬
- center, 가운데 정렬
- justify, 양쪽 정렬

text-decoration
문자의 장식(선)
기본값: none
- none, 장식 없음
- underline, 밑줄
- overline, 윗줄
- line-through, 중앙 선

text-indent
문자의 첫 줄의 들여쓰기
기본값: 0, 들여쓰기 없음

'Front-end' 카테고리의 다른 글
| [react] Uncaught Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>. (0) | 2022.02.26 |
|---|---|
| css 속성3 (0) | 2022.01.24 |
| css 속성1 (0) | 2022.01.24 |
| css 기본 문법4(선택자 우선순위) (0) | 2022.01.15 |
| css 기본 문법3(스타일 상속) (0) | 2022.01.15 |



